Animations are always amazing to use in WordPress websites. It is not so difficult to build but it makes any website more charming. You can use individual plugins to create animations. Today I will discuss some best WordPress animation plugins for your websites.
Table of Contents
When to Animate Elements On a Web?
Personally, I am not very fond of adding too many elements that confuse the user.
This I understood when I renovated my house. The interior designer made it very clear to me when you enter a house, and you notice that you do not like it, it is because there are too many elements that distract your attention, and your eyes do not know where to look first, and that creates an uncomfortable feeling in the brain.
However, when you enter a house, and everything is ” in balance “, your eyes go directly to a specific point in the room you are in (a beautiful table, a striking painting, an original sculpture, etc).
A good website must have a clear CTA (Call to Action), and in my opinion, this is the key point to make use of animation.
On the other hand, keep in mind that each animation on your website will require the loading of a CSS or JavaScript file, and that, although to a lesser extent, will make the website load slow.
Also keep in mind that animations are not highly recommended on mobile, as they can alter the user experience from these devices.
Below I describe types and ways to animate practically what you want, on your WordPress website.
Create Animation Using plugins in WordPress
Now it’s time to talk about how easy it is to use specific animation plugins on your WordPress website.
It is advisable to use them if you are not using any Page Builder, and you do not want to reload the web too much. Remember though, don’t go overboard by putting unnecessary animations.
General Animation Plugin

One of the most famous animation plugins that I have found to animate the elements of your WordPress website is called Animate It, and it looks very good.
It has the typical effects of web animations, and it may be useful to animate and give visibility to that super CTA that so many subscribers or sales are going to report to you.
By the way, its operation is very intuitive, and what it does “for you” is everything discussed in the previous CSS part, in a very visual way and without the need for technical knowledge.
Check the Animate It Plugin
Page Animations and Transitions

Thanks to the Page Animations And Transitions plugin, the pages of your website will be able to have an animation in the transition when going from one to another by clicking on any link.
Of course, it may consume some extra resources, or that people do not quite like it, if that “loading” animation takes, ironically, a long time to load.
Check the Page Animations and Transitions Plugin
Image Hover Effects – WordPress Plugin

Image Hover Effects is more focused on animating how images are displayed on your website. It has more than 40 effects when hovering over an image, and it is very easy to apply to your content.
Check the Image Hover Effects – WordPress Plugin
Plugins to Animate Text and Titles

Like the previous plugin, it is for a very specific element: the texts and titles.
With the plugin, you will be able to add that “typing” effect (a word being written), which in some parts of the web looks very good (like for example in a Hero). The name of the plugin is Typing Effect.
Check the Typing Effect
Plugin to Create Progress Bars

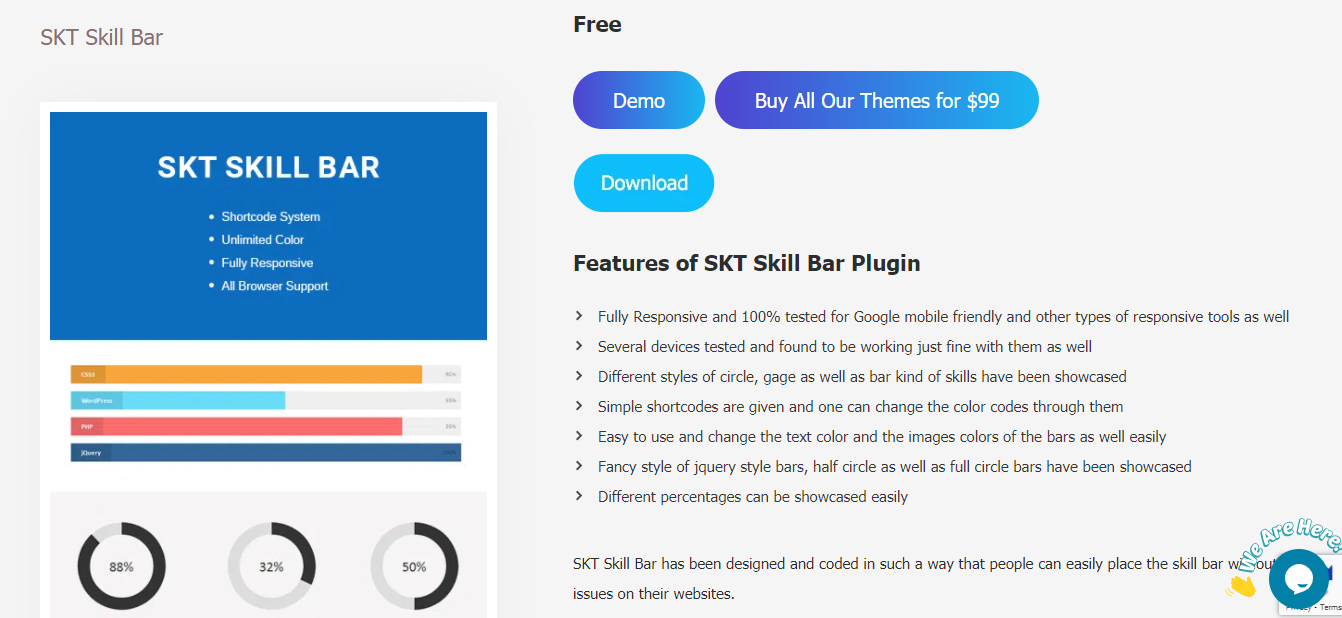
Have you seen on any web those progress bars or numbers with circles that move around them? Well, there are many different plugins to create a skill bar in WordPress and WooCommerce like this one.
Install the plugin, and look at its documentation (it’s intuitive, don’t worry). You will be able to create those animated graphics very easily. The plugin is called SKT Skill Bar.
Check the SKT Skill Bar Plugin
Ultimate Hover Effects

Use Ultimate Hover Effects to add animations to image captions. Select an image from your WordPress image library and configure the scrolling effects you want to use.
Check the Ultimate Hover Effects Plugin
Page scroll to id

By using the page scroll to id plugin, you can add smooth scrolling effects to page navigation using CSS ID elements. You can set the duration of the scrolling sequence and soft, and there are more than 30 types to choose from. Supports vertical and horizontal scrolling, being able to configure scrolling for individual links.
Check the Page scroll to id Plugin
Animated Rotating Words

Animated Rotating Words is a handy plugin with a simple function to rotate a word or group of words in a sentence using an animation. You can choose from five animation styles and also set the font color and size.
Check the Animated Rotating Words Plugin
SVG Logo and Text Effects

If you want to add a touch of freshness to your text without resorting to using images, then you can definitely choose SVG Logo and Text Effects plugin. It has many options, including fonts from Google Fonts. In addition, the text that is generated is fully editable and does not harm SEO.
Check the SVG Logo and Text Effects Plugin
Loading Page with Loading Screen

Loading Page with Loading Screen allows you to choose which animation your web page displays while the content is loading. Once the upload is complete, the animation will automatically disappear. You can customize the colors in the plugin settings.
Check the Loading Page with Loading Screen plugin
You May Also Read: 8 Best Elementor Addons for WordPress 2021
Conclusions
The theme of animations for a web page is quite common today.
But of course, they can be applied in a very productive way, or very harmful to your website if there are several animated elements that divert the attention of your user, and do not contribute anything to the achievement of your goals.
Plugins specifically dedicated to animating content, usually work through shortcodes, and the big “but” is that if you decide to remove the plugin, there will be some spaghetti code (which is useless and is a mess) on your website.
If you do not need something as powerful as that tool, use a very specific and very well programmed plugin, as is the one in CSS Hero.
I hope you have liked this article. If you have any other WordPress plugins suggestion animation then feel free to inform me. I will also include your favorite one. You can also share your valuable feedback by commenting below.