Within the world of WordPress, we can find many functionalities that help us to customize them or add new ones to get more out of them. Plugins and themes are the best examples. But in addition to this, we also find shortcodes, a small code that allows us to speed up repetitive content in our publications. In recent years, its use has become very important. Best of all, they are straightforward to create. For this reason, today, we will talk about shortcodes and how to create a shortcode in WordPress. Let’s start:
Table of Contents
What is a Shortcode
Before getting into the subject to see how we can create WordPress shortcodes, it is interesting to explain what these codes are for all those who do not know them yet. In summary, it can be said these are small codes that can be added in the WordPress editor and are used to add functionalities to the content of our posts and pages. For example, show information about the author of the post or show a gallery of images.
Shortcodes are similar to HTML tags used to design web pages, but with the difference that instead of using the symbols ” < ” and ” > “, square brackets are used. A basic example could be the following:
[shortcode]
A more complex one would be the one in which parameters were used. In this case, its use would be as follows:
[shortcode parameter1=”value” parameter2=”value”]
These shortcodes can be added manually using PHP code in our template’s ” functions.php ” file or use a plugin that offers ready-to-use shortcodes. In the case of simple functionalities, it is recommended that we create our shortcodes since a high number of plugins can increase the load on the server and reduce the performance of the web.
How to Add Shortcode in WordPress
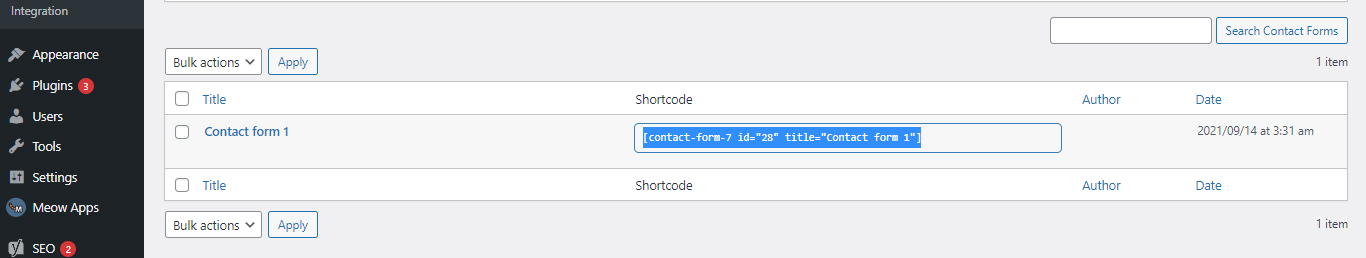
Many WordPress plugins use shortcodes to display their content, such as Contact Form 7.
The Contact Form 7 plugin allows you to create contact forms and then display them wherever you want using shortcodes.
When accessing the plugin page we can see the shortcode associated with the form.

To insert the shortcode in a page or entry we select it and copy it to the clipboard. Then we access the page where we want to insert it.
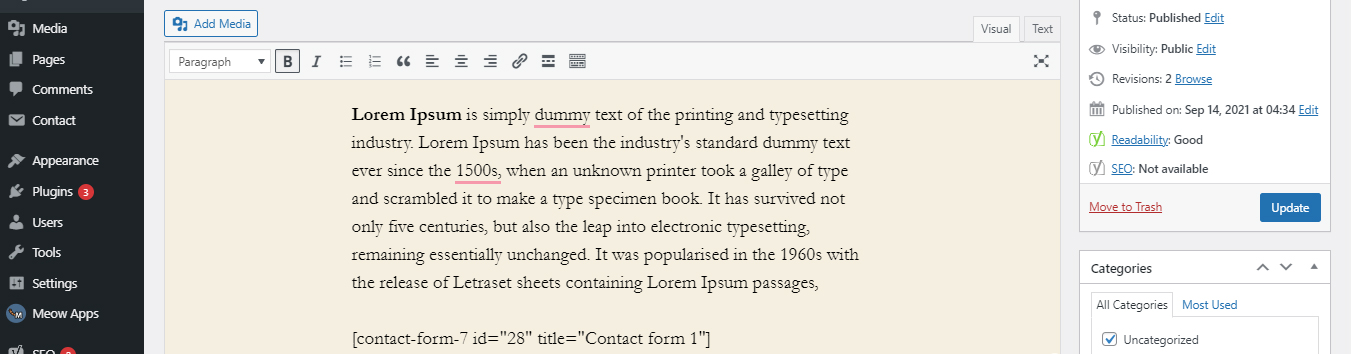
If you are using the classic WordPress editor you must copy it within the text content. You can do it in Visual or HTML mode.

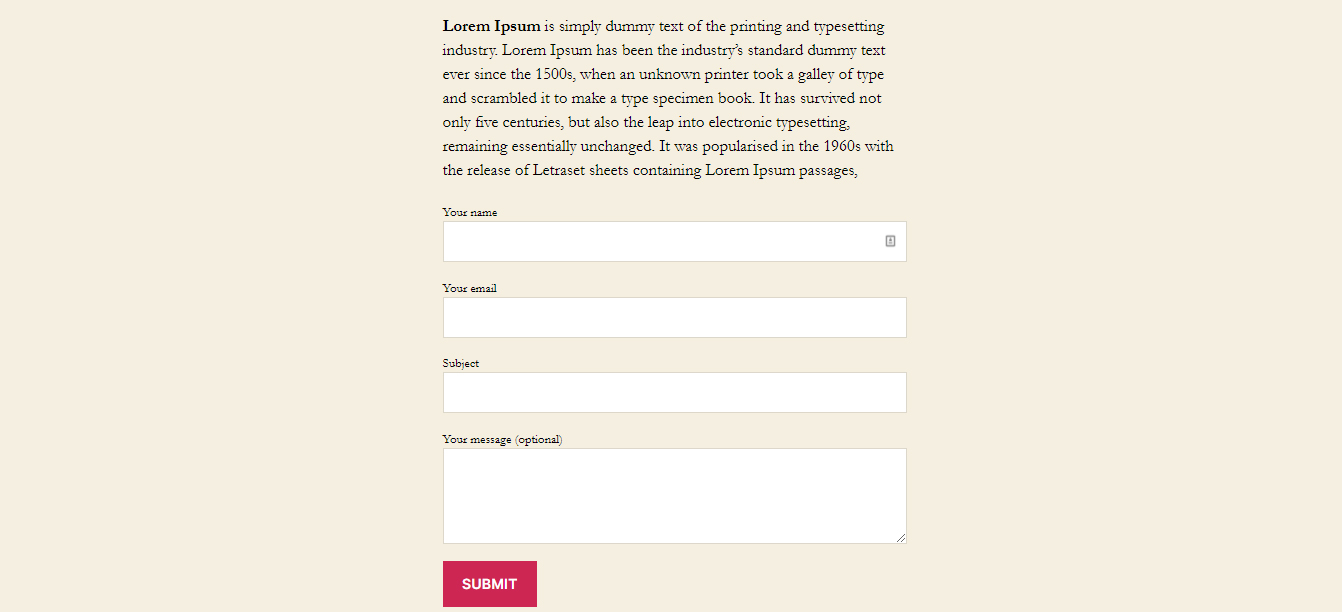
The result is this:

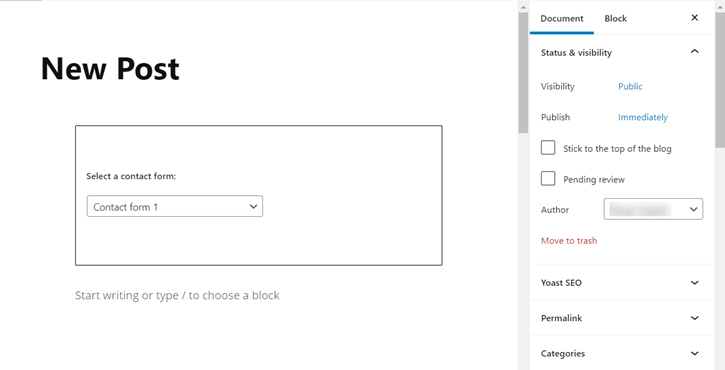
If you use the Gutenberg Editor, it has a specific block to insert the shortcodes. The block will be shown with a text field where we have to enter the complete shortcode.

In this way, we already have the WordPress shortcode inserted into our page. The use of shortcodes is not limited to pages and posts, they can also be inserted into text widgets. Anywhere on the web where there is a widget area (for example the sidebar) a shortcode can be inserted.
Create a Shortcode with a Plugin in WordPress
We have seen how to insert the shortcodes that the plugins offer us. Now we are going to create our own shortcodes to display the content we want by using the best WordPress shortcode plugin.
There are many free plugins to create shortcodes in WordPress. We recommend Shortcoder – Create Shortcodes for Anything, a simple and easy-to-use plugin with all the necessary functionalities.
Check the Shortcoder — Create Shortcodes for Anything plugin.

Once installed and activated, we go to its main page and click the top button “Create a Shortcode”.

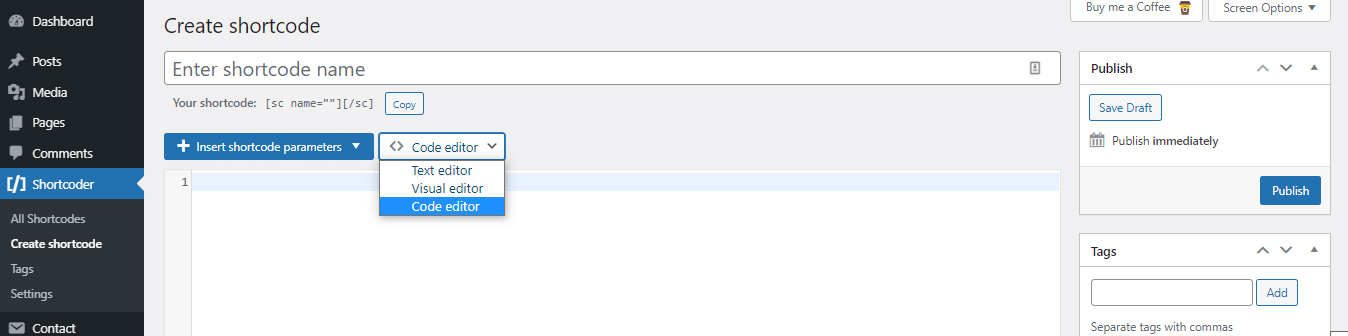
The first thing we have to do is give the shortcode a name. Next, we have the editor where we will introduce the content. We can choose between entering it in Code, Text, or Visual mode.

For example, we will introduce a text and a subscription form that we will place at the end of the post to encourage contact and subscription.
We fill it in, and then we hit the “Publish” button. If you look under the name we have put, the created shortcode appears. Next, we press the “Copy” button to copy it. Now we go to the end of the entry and paste it.
Now that we know how to create the shortcode in WordPress. Let’s see what more options the plugin offers us.
Below the editor, we have a configuration box where we can change the name when we list it with the rest of the shortcodes created, deactivate it so that it does not work, hide it from administrators and choose to show it on all devices, only on desktop or only on a mobile.
Finally, we can insert parameters within the content using the button “Insert shortcode parameters”.
These parameters are very varied and allow us to enter into the content information about the entry or page we are on, the current date, and custom parameters, among others.
As an example, we are going to modify the opening sentence so that it shows the title of the post and its author. To do so, we place the course in the editor wherever the parameter appears and in the button, we select “WordPress Title of the post/location“.
We also add the parameter title. We do the same with the post_author and the result is this.
As you can see, it is very easy to do it.
Now we are going to customize it a little more using the parameters explained at the beginning of the article. To do this we are going to use the “Custom parameter” option.
We are going to add an extra phrase before the subscription form. As “name” put a short name without spaces, for example, “phrase”.
The default value will be what you put in case of not using the parameter in the shortcode. We’re going to write: “Phrase without shortcode“.
Now we edit the shortcode and put the parameter “phrase” with another written phrase:
[sc name = »Subscribe» phrase = »Subscribe now to the Newsletter»]
There are a lot of possibilities for customizing shortcodes through parameters that will make your content more dynamic and will not seem repetitive.
Create a Shortcode without Plugin
If you have knowledge of PHP and how WordPress works, you can create your own custom shortcode in WordPress from the functions.php file or by creating a plugin.
WordPress has a function to add shortcodes called add_shortcode. The way to create a shortcode is to create a function with the code to show and then add it as a shortcode:
function name_of_function () {
return ‘Content to display‘;
}
add_shortcode (‘name_of_shortcode’, ‘name_of_function’);
The shortcode to insert in the web would be: [name_of_shortcode]
This is the basic operation to create the shortcode. As you can see in the example we have used “return” to display the content.
You May Also Read: How To Easily Disable Comments in WordPress
If you are going to show html, javascript, etc. the most comfortable way to do it is to collect all the code in a variable that is the one we will return.
To do this we will use the ob_start and ob_get_contents functions. The way to use them would be like this:
function name_of_function () {
ob_start (); ?>
// html / javascript content
<? php
$ output = ob_get_contents ();
ob_end_clean ();
return $ output;
}
If instead of these functions and returns we use “echo” to display the content, the content may not be displayed correctly, without respecting the container div.
We are going to see a practical example that will help us add the parameters to the shortcode. We’re going to show the latest blog posts and we want it to be 3 columns (We’ll use Bootstrap to render it).
function cvw_home_posts () {
$ args = array (
'post_type' => 'post',
'posts_per_page' => 3
);
$ the_query = new WP_Query ($ args);
ob_start ();
if ($ the_query-> have_posts ()):
?>
<div class = "content-home-blog row">
<? php while ($ the_query-> have_posts ()): $ the_query-> the_post (); ?>
<div class = "col-md-4 col-sm-4 col-xs-12">
<a href="<?php the_permalink() ?> "rel =" bookmark "title =" "> <? php the_post_thumbnail ('large'); ?> </a>
<h5> <? php the_title (); ?> </h5>
<div class = "entry-content">
<? php the_excerpt (); ?>
<a class="link-post" href="<?php the_permalink() ?> "> READ </a>
</div>
</div>
<? php
endwhile; ?>
</div>
<? php
wp_reset_postdata ();
endif;
$ result = ob_get_contents ();
ob_end_clean ();
return $ result;
}
In the function, we have created a query to get all the inputs. For this, we have passed as arguments that the type of post is “post” and that the number of results is 3.
Then we have created the loop and added the html to layout it. we have put the featured image, title, and excerpt. With this shortcode as a base, you can now set parameters that customize it more. In our case we are going to put a “cat” parameter and its default value will be all categories:
‘cat’ => ”,
), $ atts);
And finally, we pass to the arguments of the query the category to show:
‘post_type’ => ‘post’,
‘posts_per_page’ => 3,
‘category_name’ => $ atts [‘cat’]
);
When mounting the shortcode we add the “cat” parameter and put the name of the category. Now it shows me the entries only from that category.
And with this we already have our first custom WordPress shortcode completed manually.
Conclusion
Well, that’s it for today. Hopefully, you can now create any shortcode in both Classic and Gutenberg editor in WordPress. You can inform me if face any problems. You can also give your feedback to us so that we can improve more if we have any lacking. Thanks a lot for reading this article.











