Do you face an incorrect thumbnail that appears when you share your articles on Facebook? A lot of WordPress users complain about this as Facebook is one of the most important platforms for marketing. That’s why, in this article, we will help you to fix Facebook incorrect thumbnail issue in WordPress.
Even though a WordPress blog multiplies due to the quality of the content of each of its posts, it is always necessary to try to spread the publications with some other type of additional tool.
If you have visited other competing blogs, you will realize that they also use Facebook and Twitter as social networks of primary importance to obtaining good quality traffic.
In the Facebook account, there should have a fans page that has the ability to republish a small summary of each of the posts that belong to the WordPress blog.
Along with this content on the social network will appear a specific image, which you can define yourselves from the internal configuration of the blog.
If you are wondering why an image should appear in the posts of a Facebook fan page, the answer would simply be “for content quality”.
Twitter is considered as a microblogging, something from which Facebook is not different since all the content that you have written in your posts will be present there in a summarized way.
So, if only literature appears on our Facebook fan page without an image that links to what is present there, many people will ignore these publications and will not return.
An image says more than 1000 words, so it is always necessary to try to use this element in the post in any publication, whether it is dedicated to the Facebook social network or to our blog.
Table of Contents
Thumbnail Image Lost on Facebook Posts
There are many reasons for the Facebook incorrect thumbnail error that could be appearing at a certain time that cause the absence of this thumbnail image in a Facebook post. There the image does not appear, something that could have been caused by different circumstances:
- The selected image is not the perfect size for a post on a social network.
- There are too many tags in the image properties within the WordPress post.
- The cache of our WordPress blog has not cleared.
- Some kind of plugin may be interfering with the publication of the image of the WordPress post on the Facebook fans page.
We have only mentioned a few reasons that could be causing this error. If you are not experienced in handling important functions in WordPress, you will not be able to solve this error for a long time without any specialized help.
The last thing that we suggest in the reasons makes the mention of a plugin, which, when incorrectly configured, could cause the absence of the image, as we have commented. So, for example, if you work with the Yoast SEO plugin, it may be the one causing this error.
Advantageously, the developer of this add-on has also offered a small solution for those who are going through a problem like the one mentioned, although it could come from a different place.
For this reason, you will analyze a few solutions that you could adopt so you don’t have to leave our publications empty on Facebook.
Manually Upload an Image on Facebook
For many, this could be an effective method and for others, something unconventional. In any case, what we will mention below is a solution, which can be taken as “temporary” until you can discover the real problem that is arising.
The way to proceed goes hand in hand with the following sequential steps:
- Enter your WordPress blog.
- Looking for a specific post that you have published on the blog.
- Copy the URL of the post.
- Now go to your Facebook social network (or to the fans page of your WordPress blog).
- Then go to the editing area to publish a new entry on Facebook.
- Here, paste the URL that you copied earlier from our WordPress blog.
With the steps that you have suggested, a few aspects will come to pass that we will mention right now. When a URL is copied to Facebook, the social network usually detects immediately the first image that is present in the post.
Although it could also detect a video if it existed as part of the content in this publication. If this happens then you would only have to order the publication and nothing else.
Anyway, if the problem goes a bit beyond what you imagine, the image of the post in miniature will not appear either by this system, although a generic one could be shown that has nothing to do with the content you have published.
The new versions of Facebook offer the possibility of selecting a small button that will help us to upload an image manually. You would only have to select this button to open the file explorer, an element that will help us to locate an image from our local hard drive and thus make the publication on Facebook correctly.
Unfortunately, this image will be stored in Facebook photo albums, something that you may not want to have because, at a particular time, these images will occupy an essential space for other types of photographs that you’re going to show chronologically on the social network.
The solution for the Facebook incorrect thumbnail error is to go to the profile photos or the publications, having to find the one that you use to remove it from the album. It does not mean that the photograph that you associate with the content will also be eliminated, so you must proceed calmly with this procedure.
You can also read: How to Fix RSS Feed Errors in WordPress
Manually Choosing an Image from the Yoast Plugin
The procedure mentioned above can be somewhat longer to carry out since if you have about ten daily posts published on the blog, the suggested method would have to be executed for each of these posts. The problem is that these posts must be previously published, which would be annoying when performing this procedure if you have managed to schedule the publications.
The solution to Facebook incorrect thumbnail error would be to work on the fly. However, while you are editing the post on the WordPress blog, you must handle the features of the Yoast SEO plugin because the developer offers us a few additional functions to use if something fails in the execution of your proposal.
While it is true that this Yoast SEO plugin automates the publication of only a small content of our WordPress post, you could also use it to publish a specific image on our Facebook social network. How to do this? Well, this is the easiest part of everything, something that will be nice to do, especially while you are writing the post and before it is published.
With small sequential steps you will indicate what you should do to be able to publish a specific image on the Facebook social network but, from the WordPress blog with the Yoast SEO plugin:
- Enter your WordPress blog with the respective credentials.
- Write a “new entry.”
- When the content writing is complete, you will have to go to the bottom of the screen (that is, to the Yoast SEO plugin workspace).
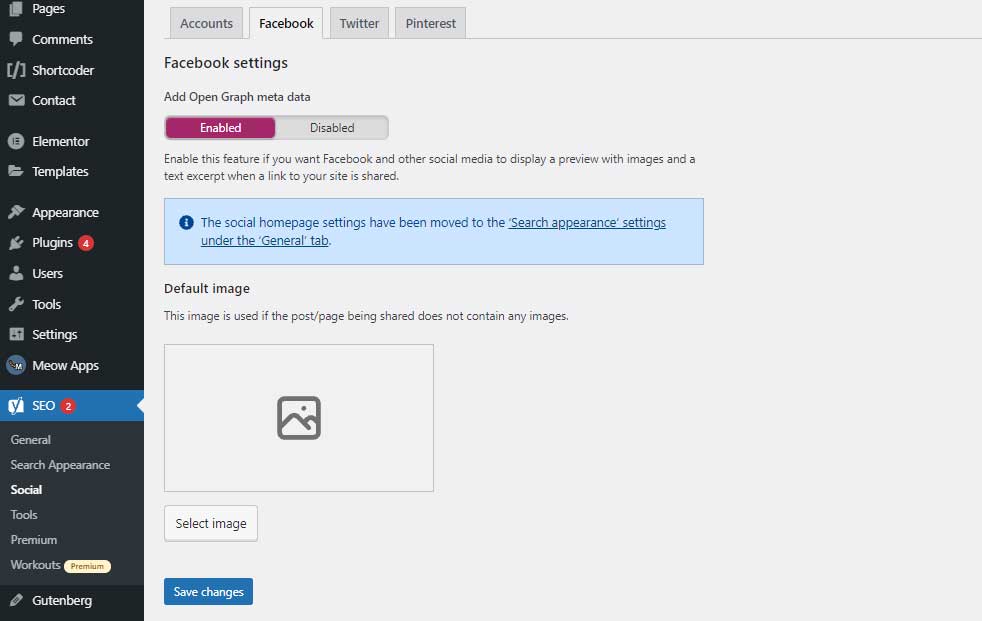
- There you can admire that you are in the General tab.
- Fill in the fields of the tab in the conventional way you are used to.
- Now go to the last tab (the one that says Social).
- Here you will also have to fill in the respective fields (description of Facebook and Google mainly).
- next, locate the small button that says ” upload image ” in this same work area.
With all these steps that you have suggested, the image that you have chosen through this procedure will be published together with the content that you write in the other fields. Despite being a manual method to publish a photo or image within our Facebook fans page, you are doing the trick before proceeding to the final publication.
The procedures we mentioned above may involve a manual process to make social media posts with an image included. However, suppose the damage is not so significant. In that case, you could opt for a 3rd procedure, which theoretically should correct the failure mentioned above (the lack of a thumbnail image in the Facebook post) and, with it, make our posts automatically published on the social network.
Making Use of the Open Graph Object Debugger
As we suggested at the beginning of this article, the failure could occur due to bad labeling in the images that you have used in the WordPress blog post. These tags can be recognized by our social network, which will recognize the error and therefore will not publish the image that you have associated with the post.
This comes to be considered as a cache problem, having a simple online tool proposed by Facebook which you could use to correct the bug in a general way.
- Go to the WordPress blog that presents the problem of the absence of thumbnail images.
- Copy the URL of any post.
- Enter the Facebook social network with the respective credentials.
- Make a click on the link that given.
- Paste the URL that was copied previously in the space that shows the page where you are.
- Click on the little blue button that says “Debug”.
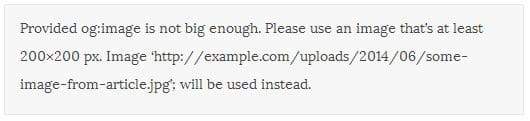
With this procedure, a notification will appear as an error. The image that you have placed at the top is a sample of this, where it is suggested to the user or administrator of the WordPress blog that the image is too large to be inserted in a Facebook post.
If you click on the blue button that says “Debug” again, the problem could be solved. However, there is also the possibility that it persists.
Conclusion
Any of the three methods that we have mentioned are valid when trying to correct the insertion of an image in a Facebook post.
If the errors are too strong and you have not been able to solve them with the little tricks that you have suggested, then it may be a good idea to temporarily deactivate this fan’s page until you get specialized help.
We hope this article has helped you to solve the problem of the Facebook incorrect thumbnail error in WordPress. If you know of any other solution, please share it with us in the comment section.